Documentation#
If the documentation is not good enough, people will not use what you do.
Style guide#
Write simply and to the point#
Documentation is intended to solve problems. Thus, it has to be simple and clear.
We can recommend several definitive guides on writing in general:
- The Elements of Style - William Strunk Jr.
- Пиши, сокращай (glvrd.ru - online checker)
Extra materials about technical writing:
- Jetbrains - Как писать полезные технические тексты
- Microsoft Writing Style Guide
- GitLab documentation styleguide
- What nobody tells you about documentation
Use appropriate format for the problem#
There is no universal documentation. It needs to be structured around problem and a level of knowledge:
| Studying | Working | |
|---|---|---|
| Practical steps | Tutorial | How-to guide |
| Theoretical knowledge | Explanation | Reference |
It's ok to mix some types in one page:
# Managing X
Here goes short _explanation_ of X for new users.
You can reference here to a detailed information.
If I know this topic, I will skip it easily.
## Create a new X
1. Do ... <-- Short how-to guide
1. ...
## Move files to X
Select ...
Tutorial#
Analogy: teaching a child how to cook

Naming:
- Getting started with X
- Writing your first test
- Assist newcomers to get started
- Is learning-oriented
- Shows how to do in form of a lesson
The tutorial declares a goal in the beginning. After it guides by a series of steps. Each step is:
- Easy to follow
- Robust and reliable
- Gives a positive feedback by an immediate result
- Has as minimum theory as possible
Examples:
How-to guide#
Analogy: a recipe
Naming:
- How to run tests in CI - 👍
- Running tests - 👎
- Tests in CI - 👎
- Ориентация на практический результат: как решить проблему.
- Ключевое отличие от tutorial: уже знакомы с продуктом.
Может адресовать проблему, которую новички могут даже не сформулировать. -
Не объясняет концепции, может только ссылаться при необходимости.
-
Читатель понимает чего хочет достичь, но не знает как.
- Шаги не такие надежные и повторяемые, читатель уже знаком с продуктом.
- Шаги более гибкие
- Описание не обязано быть полным, только то что нужно для проблемы.
Explanation#
Analogy: an overview article
Naming: "Testing infrastructure in CI"
- Ориентация на понимание, не решает конкретных практических задач.
Это самый свободный формат описания. - Описывает концепции, поясняет контекст и историю развития
- Дает альтернативные подходы и мнения, поясняет мотивацию
Reference#
Analogy: an article in Wikipedia
- Ориентация на информацию: описать как устроено, как работает.
-
Отличие от tutorial, how to guide: не фокусируется на решении конкретных проблем, хотя и может приводить примеры использования.
-
Структура продиктована кодом, повторяет его
- Описывает детали в точности как они работают.
- Объясняет ситуацию как есть, не уходит в дискуссии, мнения, инструкции. Такие отвлечения мешают понять как работает.
Structure#
Вся документация состоит из набора markdown файлов.
Используем генератор статических сайтов MkDocs,
тема MkDocs material.
Menu on the left#
Меню редактируется в docs/mkdocs.yml
Page links#
[licencse](license.md)- страница в этой же директории[licencse](../about/license.md)- относительный путь к файлу[licencse](https://choosealicense.com/licenses){target=_blank}- открыть в новой вкладке
Warning
Абсолютные ссылки официально не поддерживаются. Они могут работать локально, но сломаться после деплоя документации.
Ссылка на параграф:
[licencse](#license)- параграф внутри текущей страницы[licencse](about.md#license)- параграф внутри другой страницы
Ссылка на параграф формируется автоматически с помощью транслитерации (см. slugify в mkdocs.yml)
## Отчет в BI будет ссылкой #otchet-v-bi
Но ее можно кастомизировать:
## Отчет в BI {#bi} будет ссылкой #bi
Подробнее: mkdocs internal links
Internal links#
The documentation is public but some links and services are not.
In this case, define it clearly and in advance.
To be consistent we use a snippet:
--8<--
avito-disclaimer.md
--8<--Disclaimer
The text below contains Avito specific details
Also, you have to replace internal links by links.k.avito.ru shortener. It is available only in Avito.
To get links statistics add + to it.
Diagrams#
Diagrams is a preferable way for schemes and processes.
They are cheaper in maintenance. Text is the source of truth.
You don't need an original image and can edit it in a text editor.
Use mermaid code block:
```mermaid
stateDiagram
[*] --> A
A --> B
B --> [*]
```
Images#
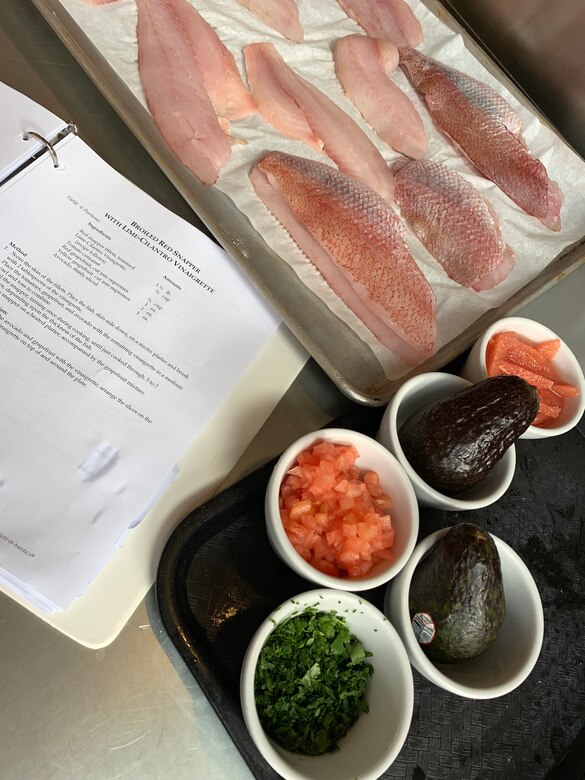
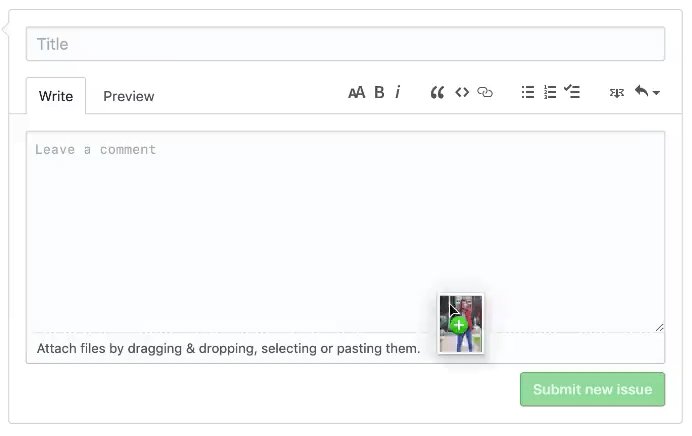
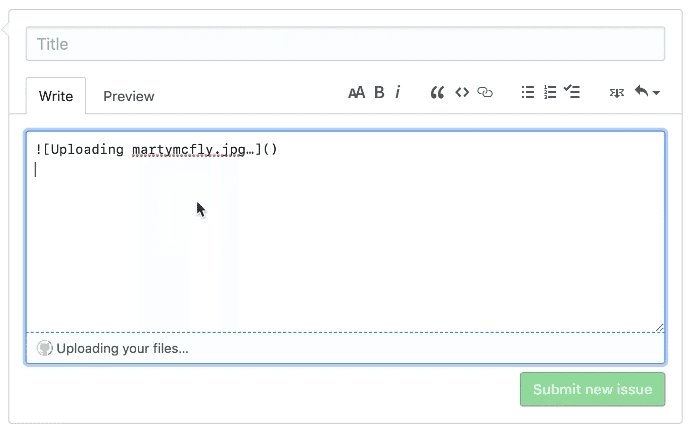
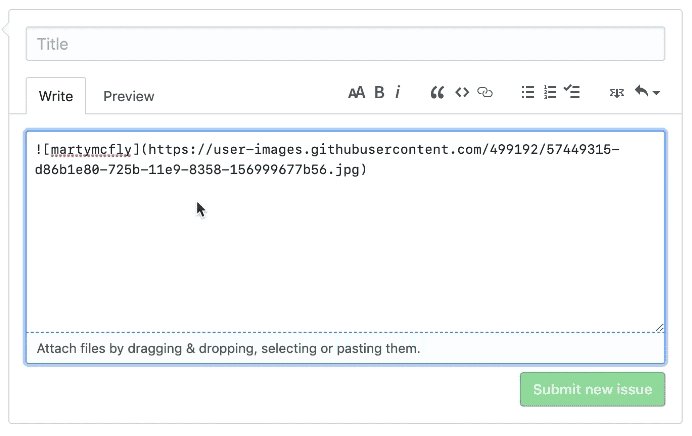
Images are good for illustrating an explanation.
Use any public file storage for them. For example, a Github CDN:

Hints#
??? "Collapsed by default"
Here's some content. Nesting is working.
???+ "Expanded"
Here's some content. Nesting is working.
??? success
Content.
??? warning classes
Content.
??? danger "Danger!"
And more content again.
Collapsed by default
Here's some content. Nesting is working.
Expanded
Here's some content. Nesting is working.
Success
Content.
Warning
Content.
Danger!
And more content again.
Tabs#
=== "Tab 1"
First tab content
=== "Tab 2"
Second tab content
First tab content
Second tab content
Snippets#
Snippets are partial pages that can be inserted
into another pages.
All custom snippets are in docs/snippets directory.
Usage:
--8<--
file name
--8<--Lists#
Ordered vs Unordered lists#
Only use ordered list for describing a series of steps to follow.
Do: 👍
Run commands:
1. `cd dir`
1. `./prepare_data.sh`
1. `./publish_results.sh`
Don't: 👎
There are two components in the system:
1. `Collector`
1. `Publisher`
Language#
Interaction with UI#
- Use bold text for describing menu items and
>as separator.
Open Preferences > Build, Execution, Deployment > Debugger - Use exact words as shown in UI
Выделение терминов#
Выделяй символом ` команды, параметры, значения, имена файлов и т.п.:
- Добавь префикс
Daggerв импортах передComponent - Подключи модуль
dagger - Введи
lastв поиск - Добавь параметр
syncAvitoв файлproperties.ini
Не надо выделять все названия технологий, компаний и т.п. Это нагружает текст, его труднее читать:
- Для
DIиспользуемDagger👎
Changing documentation#
How to check changes locally#
Run make docs. It will open documentation at localhost.
You can edit markdown files on the fly. Changes out of this directory usually require a restart.
How to upgrade MkDocs and theme#
- Change the version in a documentation image;
- Publish the image by Build documentation docker configuration;
- Update a tag in
ci/_environment.sh
Checklist for upgrades:
- Search
- Markdown extensions: mermaid, ... See settings in mkdocs.yml.